Vampire diaries intitle datalife engine панель управления. Настройка движка DataLife Engine
DLE или DataLife Engine – это платная CMS для управления контентом вашего сайта. CMS обладает мощной системой управления новостями, публикациями, статьями, пользователями и предназначена для создания информационных порталов и блогов. Благодаря множеству встроенных функций и использованию продвинутой технологии AJAX в работе CMS, ваш сайт будет потреблять меньше ресурсов сервера даже при большом количестве посетителей. В данном руководстве вы узнаете, как установить DLE на Hostinger.
Перед тем, как вы начнете это руководство, вам понадобится следующее:
- Доступ к панели управления вашим хостингом
Как установить DLE на Hostinger
Перед тем как начать установку DLE вам необходимо произвести данные действия:
Шаг 1 - Скачивание установочных файлов DLE
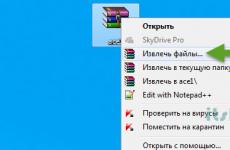
Откройте папку upload в вашем FTP-клиенте и загрузите все файлы из папки на вашу учетную запись хостинга в каталог public_html .

ЗАМЕТКА! В этом руководстве для загрузки файлов мы используем FileZilla, но вы можете использовать любой удобный вам FTP-клиент.
Шаг 3 - Установка разрешений для файлов
Установка DLE проходит в автоматическом режиме, все что вам нужно сделать это установить соответствующие права для нескольких отдельных папок и файлов, которые вы ранее загрузили на ваш хостинг аккаунт.
- Для начала установите права на запись для папки templates и всех вложенных в нее папок. Для этого нажмите правой клавишей мыши на папку templates в интерфейсе FileZilla и выберите опцию Атрибуты файла…

- Далее, в появившемся окне впишите в Числовое значение 777 для изменения разрешений на запись, поставьте галочку напротив Перенаправлять во вложенные каталоги и отметьте Применить только к каталогам .

- Далее, необходимо провести изменение разрешений для всех файлов в папке templates , но уже с правами 666. Для этого вновь откройте атрибуты папки templates и задайте Числовое значение 666, поставьте галочку напротив Перенаправлять во вложенные каталоги → Применить только к файлам.

- Идентичные действия проведите с папками backup, uploads , а также для всех папок, находящихся внутри них. Далее для папок /engine/data/,/engine/cache/, /engine/cache/system/ . Для всех указанных каталогов установите права для записи 777.
- Теперь можно приступить к установке DLE.
Шаг 4 - Установка DLE на Hostinger
Для начала установки введите имя вашего домена в браузере. Если окно установки не выходит автоматически, добавьте к имени вашего домена install.php. К примеру, ваш-домен.ru/install.php.
- Если все сделано правильно, то вы увидите окно Мастера установки DataLife Engine. Нажмите кнопку Начать установку .

- Далее, примите пользовательское соглашение поставив галочку напротив Я принимаю данное соглашение . Для продолжения установки нажмите кнопку Продолжить.

- В следующем окне проверьте, что ваш сервер соответствует необходимым требованиям и нажмите кнопку Продолжить .

- Далее, проверьте правильность установленных ранее вами разрешений для файлов. Если все правильно, снова нажмите Продолжить .

- В новом окне вам необходимо заполнить детали вашей базы данных и данные для учетной записи администратора вашего сайта DLE.

- URL сайта – адрес вашего сайта
Данные для доступа к MySQL серверу.
- Сервер MySQL – MySQL сервер вашей базы данных на хостинге. Если вы являетесь пользователем Hostinger, вы можете найти необходимую информацию в разделе Базы Данных → Базы Данных MySQL .
- Имя базы данных – имя вашей базы данных MySQL.
- Имя пользователя – имя пользователя назначенного для вашей базы данных.
- Пароль – пароль от учетной записи пользователя вашей базы данных.
- Префикс – префикс таблиц базы данных MySQL. Можете оставить без изменений.
- Движок базы данных – рекомендуется оставить значение по умолчанию. InnoDB.
- 4 байта UTF – при включении данной опции DLE будет сохранять в базе данных дополнительную информацию. Это опция может повлиять на производительность вашего сайта.
Данные для доступа к панели управления.
Введите данные для доступа к панели управления вашим сайтом. Введите свой настоящий адрес электронной почты, он будет использоваться для восстановления доступа к аккаунту администратора.
Дополнительные настройки.
Включить поддержку ЧПУ – включить человеко-понятный URL. При включении данной опции в адресе статьи будет отображаться ее название. Данная функция полезна для SEO оптимизации.
- Для избежания повторного запуска установки или обновления, удалите файл install.php и папку upgrade из каталога вашего сайта. Нажмите кнопку Продолжить .

Поздравляем, установка DLE для вашего сайта на Hostinger прошла успешно.

Заключение
Закончив данное руководство вы узнали, как установить DLE на хостинг. Установка DLE – это довольно легкий процесс, если вы внимательно следовали нашему пошаговому руководству. Несмотря на обилие CMS на сегодняшний день, DLE имеет свои особенности и хорошую производительность.
The following changes have been prepared and implemented:
1. Control Panel has been completely redesigned. We made it modern, readable and contrasting. Besides visual changes the new design also has a number of functional features. The new control panel has ten color schemes to choose from, not just one, and a special night template designed in dark colors for comfortable work in the dark. You can adjust the width of the sections side bar and width of the whole control panel. You also can enable a full-screen mode when working on devices with small screen sizes, hiding the browser bar and tabs to increase the working space of the panel. Each user of the Administration Panel can configure its custom look, its parameters and the color scheme. A special dual system for settings storage is used to save parameters of the panel. The settings are saved both on the server and locally in a browser providing unique features when using the control panel settings. Server-based saving of settings allows to avoid the "flickering" effect when applying the user"s custom design, and also to automatically apply selected settings when using another browser. Whereas storing the settings locally allows you to restore the selected settings after a parameters reset on the server, for example, in case of engine re-installation or after its global update. We hope that you will enjoy the new control panel. You can see a small demo of the new panel in the video above.


5. Now you can enable a function in Static Pages section of Control Panel which allows you save the location of a user on a website before editing or adding the page. It allows to return user back to the previous location. This feature is useful when there is a large number of pages or setting any search parameters. After editing the user will not have to search or go back to the needed page manually.
6. This feature allows you to choose the action right after you saved a page. You can choose between: "Add another page", "Edit page", "Go to list of pages". It allows you to go to the most frequently used actions in one click.
7. This feature allows you to choose the action during the editing right after the page is saved. You can choose between: "Back to page edit" and "Go to pages list." Thus, users who frequently save text of the page during editing can quickly go on edit after saving.





15. You can exclude certain static pages from the site search results. When adding or editing a page in Administration Panel, you can check "Exclude from search results" option for each static page separately.
16. Now you assign a password or a list of passwords for each static page to view it. If a password is set for a static page, then password will be asked to open the page and it will be opened only if the correct password is entered. The entered password will remain in effect until the user closes the browser, and the password will not be requested again within the same session on the site.
17. Autosuggestion for extra fields which have the type of "cross-references" when adding and editing publications is added. Words list for autosuggestion is obtained from the database. It makes it easier to fill these fields in, and also reduces the probability of an error in words.
18. You can use masks to specify a template for redirects in Redirects module. When specifying URL to perform redirect from, you can specify the "*" character which means that any set of symbols may be instead of "*". E.g., you can specify /page/*/ to set redirect from pages like /page/1/, /page/2/, /page/any text/, etc.

20. For static page templates (static.tpl and other assigned pages), the new tag text is added, which displays the enclosed text as a link to edit the static page for user groups who are allowed to edit static pages. This allows to quickly move to editing the needed page, when there is a large number of static pages.
21. A new parameter "id_as_list" is added for custom articles tag {custom...} that works in conjunction with the "id" parameter, and sorts the publications as they appear in the list. For example, the tag {custom id = "3,4,1,2" order = "id_as_list"} will display articles first with ID 3, then 4, then 1, and 2. This feature is useful when you want to display the required articles in a strictly defined order.
22. A new parameter "id_as_list" is added for custom comments tag {customcomments...} that works in conjunction with the "id" parameter, and sorts the comments as they appear in the list. For example, the tag {customcomments id = "3,4,1,2" order = "id_as_list"} will display comments with ID 3, then 4, then 1, and then 2. This feature is useful when you want to display the required comments in a strictly defined order.

24. You can allow to attach media widgets in comments using the tags in user group settings . This option is used to allow or deny certain user groups to attach media widgets in comments.
25. Changes have been made to quick editing of articles. Now in quick editing mode only those fields are shown that were previously filled in during article adding or full editing mode. This applies to both the article annotation and full article fields. If the article annotation and full article fields have not been filled in, they will not be displayed in quick edit mode. This feature is useful for those who use only extra fields in articles. They will not see unnecessary fields.
26. You can remove such fields as "article annotation" and "full article" from the article addition template , while retaining all other functionality of editors. This feature will be useful for those who use just extra fields to add articles.
27. A new global tag for the {category-id} templates is added which allows to display the ID of the category viewed by the visitor. This tag will be useful when organizing the menu on the site and when you need to quickly reassign any CSS classes or the names of template files, when you edit articles display templates.
28. A new global tag {category-title} is added for templates , which allows to display the name of the category viewed by the visitor. This tag will be useful when you need to display the name of the category you are viewing.

{category-description} You can limit the output of this information using additional tags , for example, only on the first page of the category.
30. You can use a new "only" value for the "subcat" parameter of the output tag {catmenu ...} of the category menu , which allows to display only subcategories of the specified category. For example, if you use the {catmenu id = "1" subcat = "only"} tag, only the subcategories of the category with ID "1" will be displayed. This feature is useful to display only subcategories of a certain category. For example, you can automatically display a list of subcategories from the viewed category using the simple expression {catmenu id = "{category-id}" subcat = "only"} .

32. Now you can display the uploaded images separately for extra fields of "Image Gallery" type . For this the tag is used in templates, where "X" is the name of the extra field, and "Nr" is the number of image from the gallery. For example, if you apply , then image number two will be displayed and loaded into an additional field named "test". Thus, you can use one field, and at the same time display a preview from the gallery in one picture in article annotation, and full gallery when viewing the full article.
33. Now you can safely use {titlе} tag in HTML attributes when displaying articles. For example, you can use alt="{titlе}" and the text will preserve the validity of the document if the header contains quotation marks.
34. Support for attaching videos and posts from Facebook has been added for tag .
35. Gzip compression for CSS files used by the engine is added , which allows to significantly reduce the size of CSS files, and therefore to speed up the loading of pages. Compression can be enabled together with the compression of JS files in the engine settings. When you enable compression, only DLE engine’s own CSS files are compressed. To compress your own CSS files of your template, see our article https://dle-news.ru/tips/917-szhatie-css-fajlov-shablona.html
36. Now you can enable automatic reset of the browser cache for CSS and JS files used by the engine after its update . This feature allows the browser to use the newest files after the engine update, not use the old ones from the browser cache.
37. Tag {THEME} is now supported in promotional materials preview in the engine control panel.

39. If the protocol of your site is not specified in the engine settings , DLE will use a secure SSL connection and will generate links to HTTPS protocol starting from this engine version.
40. Preventive measures are added to protect the site from "endless" redirects if only HTTPS protocol is enabled in the engine settings and the server is not configured properly and does not transmit information about the used protocol.
41. Preventive measures are added for the word filter section to protect against accidental deletion of words from the word filter in Administration Panel . Now this action requires confirmation.
42. 403 HTTP code (access is denied) is sent to the browser for personal article bookmarks pages if an unregistered user goes to the bookmark address. Thus the page’s data will not be indexed by the search engines. Search engines are not indexing a page with just one access error.
43. The database load has been significantly reduced when displaying the latest comments on websites with a large number of comments.
44. The display of the tag cloud block is optimized for databases with a large number of articles on the site. The database query is improved and speeded-up.
45. Support for curly braces "{" and "}" in the "Word Filter" module is added and now you can use words containing these symbols in the filter.
46. Articles from the site map are automatically hidden from search engines if access to the article is denied for guests in "Access" tab of the article.
47. Froala and TinyMCE editors have been updated. Previously found issues are fixed in both of them.
48. HTML code parser for published articles is updated .
49. An issue with the incorrect CRON notification of search engines about the site map updates is fixed when the site name was specified without a protocol in the engine settings.
50. An issue is fixed where visual editors could not be displayed on the article publication page if there were "custom" tags on the page.
51. An issue is fixed where the visual editor could not load during quick editing if articles display was done only by {custom …} tag, without using the main {content} tag.
52. An issue is fixed where the merged text was sent without line breaks in e-mail notifications about new comments or personal messages.
53. An issue is fixed where line breaks were lost in empty lines when using the TinyMCE editor for articles.
54. An issue is fixed where some template tags for static pages were displayed incorrectly when displaying static pages in search results.
55. All previously declared and found small errors are fixed.
Information on the engine installation for clients:
Attention! This information is only available to users with a valid license for DataLife Engine. If you have already purchased the script, you must log in with your account.
If you are not a customer, you can on our website.
Были подготовлены и реализованы следующие изменения:




4. Добавлена возможность создания описания, для видео которое будет видно при показе в плеере, для этого в теге вставки видео используется следующий формат: , тоже самое можно задать для всех файлов если используется плейлист файлов, добавленный через запятую. Пример отображения вы можете увидеть на скриншоте выше.
5. Добавлена возможность использовать в теге , также ссылки на видео в сервисе Youtube. Тем самым вы можете организовывать смешанные плейлисты включающие в себя ваше видео и видео на сервисе Youtube.

7. Добавлена возможность создания описания , для аудио которое будет видно при воспроизведении музыки в плеере, для этого в теге вставки аудио используется следующий формат: . Пример отображения вы можете увидеть на скриншоте выше.
8. Для аудио проигрывателя добавлена возможность добавления ссылок для воспроизведения потокового аудио. Тем самым вы можете задавать и выводить плейлисты для прослушивания на своем сайте радиостанций.






13. Для дополнительных полей, имеющих тип "Загружаемое изображение" и "Загружаемый файл", добавлен автоматический запрет на повторную загрузку изображений и файлов, до тех пор, пока предыдущее загруженное изображение или файл не будут удалены. Тем самым снижается вероятность прикрепления к новости, не использующихся файлов и изображений.
14. Для дополнительных полей, имеющих тип "Загружаемое изображение" добавлены новые теги: и , которые выводят только URL для уменьшенной копии загруженного изображения и URL для полного изображения соответственно, где "X" это имя дополнительного поля. Данные теги будут полезны для вебмастеров, которые хотят персонального оформления загруженных публикаций на сайте, например, совместно с другими дополнительными полями.


17. В связи с тем, что разработчики WYSIWYG редактора LiveEditor решили прекратить какие-либо работы по данному редактору, и он уже не получал несколько лет каких-либо обновлений, было принято решение убрать данный редактор из состава DataLife Engine. Сайты, которые ранее использовали данный редактор, будут автоматически переключены на использование редактора FroalaEditor.

19. Добавлен автоматический сброс кэша Zend OPCache при изменении настроек сайта. Тем самым, при включенном данном кешировании в настройках сервера, вам не нужно самостоятельно сбрасывать кэш, или ждать пока изменения вступят в силу.


22. Добавлена возможность подписываться на комментарии к новости, при публикации комментария, даже когда комментарий уходит на модерацию.

24. В профиле пользователя на сайте, добавлена возможность автоматически подписаться на получение уведомлений о новых комментариях, которые добавляются к новостям, автором которых он является. Тем самым пользователю не нужно подписываться отдельно на каждую свою новость, достаточно отменить соответствующий чекбокс в настройках своего профиля. Для вывода чекбокса, в шаблоне userinfo.tpl добавлено использование нового тега {news-subscribe} .
25. В профиле пользователя на сайте, добавлена возможность автоматически подписаться на получение уведомлений о новых комментариях, которые являются ответами на его собственные комментарии. Для этого достаточно отменить соответствующий чекбокс в настройках своего профиля. Для вывода чекбокса, в шаблоне userinfo.tpl добавлено использование нового тега {comments-reply-subscribe} .
26. Добавлена поддержка расширения PHP Memcached. Скрипт DLE автоматически определяет какое именно расширение PHP установлено, Memcache или Memcached на сервере, и в зависимости от этого использует то или иное PHP расширение, в случае если в настройках скрипта включено Memcache кеширование. Тем самым больше нет необходимости ставить на сервер именно расширение PHP Memcache.

28. Для шаблонного тега Текст добавлена возможность указать диапазон новостей с использованием символа тире. Например, вы можете указать Текст Текст . Тем самым облегчается создание нужного вам оформления, и не нет необходимости прописывать все ID нужный публикаций через запятую.
29. Для шаблонного тега Текст добавлена возможность указать диапазон нужных страниц с использованием символа тире. Например, вы можете указать Текст . Аналогично диапазон можно задать и для противоположного тега Текст . Тем самым облегчается создание нужного вам оформления, и не нет необходимости прописывать все номера нужных вам страниц через запятую.

31. Добавлено автоматическое добавление для всех внешних ссылок, которые публикуются в новостях и комментариях, атрибута rel , содержащего в себе параметры "external noopener noreferrer" . Данный атрибут позволяет снизить вероятность возможной атаки на сайт с использованием механизмов социальной инженерии.


34. В админпанели, в разделе редактирования пользователей, добавлена возможность быстрого пересчета количества публикаций у пользователя. Для этого нужно нажать на количество публикаций пользователя и выбрать в меню пересчет публикаций. Данная опция будет полезна, если производилось массовые манипуляции с публикациями, или добавления в базу данных минуя скрипт.

36. Улучшено быстродействие работы вывода новостей при использовании сортировок по рейтингу и просмотрам. Также улучшено быстродействие вывода комментариев, использующих сортировку по рейтингу.
37. Улучшена система учета количества комментариев пользователя в статистике его профиля. При массовом удалении новостей происходит также автоматический пересчет и комментариев пользователей. Тем самым отпадает необходимость периодического пересчета статистики.
38. Проведена оптимизация отображения админпанели DataLife Engine на мобильных устройствах в портретной ориентации. Тем самым панель управления стала более удобной при ее использовании на смартфонах.
39. Библиотека Jquery была обновлена до линейки 2.xx
40. Обновлен редактор TinyMCE до актуальной версии.
41. Исправлена проблема, при которой было невозможно использовать точку в доп. полях, имеющих тип перекрестных ссылок.
42. Исправлена проблема, при которой формировалась невалидная верстка HTML комментариев при использовании древовидных комментариев.
43. Исправлена проблема, при которой для тега {category-url} выводился URL на категорию с использованием ЧПУ, независимо от настроек ЧПУ в админпанели скрипта.
44. Исправлена проблема, при которой происходило дублирование индексов дополнительных полей, имеющий опцию перекрестных ссылок, в случае если новость публикуется в несколько категорий.
45. Исправлена проблема, при которой некорректно работали теги текст и текст для главной страницы, в случае если в настройках скрипта была включен показ статической страницы на главной в качестве основной.
46. Исправлена проблема, при которой если в разделе редактирования публикаций производилась очистка новости от комментариев, то происходил всегда возврат на первую страницу раздела редактирования новостей, независимо от выставленных фильтров поиска и показа публикаций для редактирования.
47. Исправлена проблема, при которой невозможно было ввести правильный ответ на систему "Вопрос-Ответ", в случае если пользователь отвечает на комментарий, а не добавляет новый.
48. Исправлены обнаруженные и заявленные ранее небольшие ошибки в скрипте.
Информация к скачиванию скрипта для клиентов:
Внимание! Просмотр данной информации доступен только пользователям имеющим лицензию на скрипт. Если вы уже приобретали скрипт, то вам необходимо зайти на сайт под своим клиентским аккаунтом.
Если вы еще не являетесь нашим клиентом, то вы можете на нашем сайте.
Обсудить релиз вы можете на
Наверное, всем людям свойственно забывать какую-то информацию. Особенно это относится к паролям и логинам от различных сайтов.
Вы (или человек, который делал вам доступы) создали надежный пароль, но не записали его в укромное место и забыли. Как быть в таком случае?
По умолчанию, в DataLife Engine запрещено восстанавливать пароли для группы «Администраторы». Это сделано по понятным причинам – ведь если человек имеет доступ к вашей почте, значит, он имеет доступ и к вашему сайту.
Но вы можете включить возможность восстановления пароля стандартным способом (через форму восстановления) и для администраторов. О том, как это сделать – читайте в данной статей.
Эта же статья посвящена тем случаям, когда стандартное восстановление пароля не включено, а вернуть доступ к панели управления нужно.
Я расскажу вам о двух способах восстановления, они несложные. Каждый выбирает тот способ, который ему показался более удобным.
Восстановление доступа к панели управления сайтом в DataLife Engine через SQL- запрос
Из заголовка, думаю, вы уже поняли, что для смены пароля вам необходимо сделать SQL-запрос в вашей базе данных. О том, как делать SQL-запрос, я подробно расписал в .
Запрос вам необходимо сделать следующего типа:
UPDATE `dle_users` SET `password` = "d9b1d7db4cd6e70935368a1efb10e377" WHERE `user_id` = "1";
Где «1 » – это ID администратора (меняете на свой), а «» – пароль «123 » в зашифрованном виде.
После того, как запрос был успешно выполнен (если возникли трудности – пишите об этом в комментариях), вы можете зайти в панель управления сайтом, используя ваш логин и пароль «123 ».
Восстановление доступа к панели управления сайтом в DataLife Engine через дополнительного пользователя
В этом случае вам необходимо зарегистрировать новый профиль на вашем сайте и наделить его должными правами.
Для этого:
1. Зарегистрируйте новый профиль (обязательно запомните логин).
2. В вашей базе данных выполните SQL-запрос:
UPDATE `dle_users` SET `user_group` = "1" WHERE `name` = "login";
Где «login » – логин нового пользователя (меняете на свой).
Вот, собственно, и все. С помощью этого запроса мы делаем админом указанного пользователя, и уже с его данными вы можете авторизоваться в панели управления вашим сайтом.
На базе движка DLE (DataLife Engine). Настройку я буду описывать очень подробно, стараясь ничего не упустить, я думаю, что настройка dle превратится в длинную серию постов. За эту серию постов мы не только подробно рассмотрим настройку, но и разберемся для чего нужна каждая функция настройки.
Для постов посвященных настройке движка DLE, я буду использовать движок DataLife Engine v.9.4., точнее демо-версию данного движка. Этого мне вполне хватит для того, чтобы рассказать вам о настройках и возможностях DataLife Engine.
Первая статья будет посвящена разделу админки: «Общие настройки скрипта» . Найти этот раздел можно следующим образом: после перехода в админку DLE (DataLife Engine) , которая находится по адресу site.ru/admin.php, вы увидите быстрый доступ к основным разделам админпанели. Сегодня нам нужен пункт «настройка системы», а в нем раздел «общие настройки скрипта» . Есть, конечно и другие способы попасть в этот раздел, но это по-моему самый простой способ.

Итак приступим к настройке движка dle, первый пункт это название (title dle) . В названии пишите, название вашего проекта, например: Все для начинающих вебмастеров. Ваш title может звучат как угодно, по умолчанию на движке DLE, сайт называется DataLife Engine, если мы впишем любое другое название, то оно будет изменено. И оно будет формировать title dle, который будет выводиться во вкладке браузера, а также на странице поисковой выдачи. Поэтому, отнеситесь к title, со всей серьезностью. Здесь, я думаю понятно.

Ну, домашняя страница, я думаю понятно. Вписываем имя вашего домена, например: site.ru и все.
Используемая кодировка , по умолчанию, стоит windows-1251, это означает, что ваш ресурс поддерживает русский язык. Если у вас демо-версия движка DataLife Engine, менять здесь ничего не надо. Если же CMS куплена, то кодировку можно изменить например на UTF-8 и тогда ваш проект станет мультиязычным, на данном этапе подробно мы не будем рассматривать кодировку, я думаю и так понятно если у вас демо не меняем, даже если купленая, но домен находится в зоне ru , если честно я не вижу смысла менять кодировку.
Следующий пункт: Описание (Description) , в котором мы кратко описываем содержание своего проекта, например: Все о создании, настройке и продвижении блогов или сайтов и т.д., но не более 200 символов. По идее это описание должно выводится в поисковых системах, поэтому отнеситесь к этому серьезно, и не забудьте в описание прописать ключевые слова, по которым в будущем будет продвигаться ваш ресурс. Выглядеть это будет, примерно так, в поисковике Google:

Далее, ключевые слова (Keywords) (слова вводим через запятую), также по данным словам поисковики будут обращать внимание на вашу страничку, ключевые слова должны максимально соответствовать направлению вашего сайта или блога, сначала нужно составить список ключевых слов и проверить количество запросов по данным словам. Для проверки количества запросов пользуемся вот этой страничкой в интернете http://wordstat.yandex.ru . Подробнее на данном этапе рассматривать не будем, так как это уже относится не к данной теме поста, а к оптимизации в поисковых системах. Тут уж смотрите сами, что писать в это поле, для каждого ключевые слова будут разные.
Краткое название , здесь я думаю все понятно. Данное название будет выводится в модуле speedbar. Можно, опять же, повторить название проекта. Так с названиями разобрались, продолжаем. Модуль speedbar (он же хлебные крошки) выглядит так:

Коррекция временных зон, служит для коррекции времени на сайте. Например у вас сервер настроен на московское время, а вы живете в другом часовом поясе и хотите, чтоб время на сайте соответствовало вашему часовому поясу, то это исправляется в этой графе. Как исправить там все понятно, часы пишем в минутах, также в этой графе написано текущее время сервера, можно ориентироваться по этому времени.
В графе, (человекопонятный урл), желательно выбрать «Да». Нужен он для того, чтобы ваш адрес визуально воспринимался пользователями, что хорошо сказывается на юзабилити вашего ресурса. Чтобы было понятнее, приведу примеры новостей с ЧПУ и без, новость с ЧПУ dle : http://site. ru/addnews.html, без ЧПУ: http://site.ru/index.php?do=addnews, т.е с ЧПУ визуальное восприятие ссылки намного лучше, чем без него.
Затем выбираем тип ЧПУ , здесь все ваших руках, но третий тип не советую выбирает так как он повышает нагрузку на ваш сервер.
Обрабатывать неверные URL ЧПУ : Здесь я советую поставить «Да», так как эта опция полезна для SEO, но вы если хотите можете не включать данную опцию. Подробнее для чего она нужна, в настройках написано, довольно понятно.
Затем выбираем используемый язык , так как у меня демо-версия, выбор у меня не большой только один язык, это русский, но для доменной зоны ru, этого будет достаточно.
Далее, шаблон сайта по умолчанию — стоит default, но можно выбрать и другой. Этой теме будет посвящена отдельная статья, как установить шаблон на DataLife Engine (DLE). Конечно, все мы хотим какой-то особенный, не стандартный шаблон, забегая вперед, скажу, шаблон установить на dle очень просто. Скачиваем понравившийся шаблон с интернета или делаем свой, папку с шаблоном копируем в директорию движка, в папку templates, и если ваш ресурс на локальном сервере, перезапускаем его. И теперь шаблон появится в графе выбора шаблонов сайта по умолчанию.
После выбора шаблона, переходим к двум настройкам «Включить WYSIWYG редактор… «, в обоих случаях рекомендую выбрать «Да», так с помощью визуального редактора намного проще редактировать новости (статьи) и комментарии, нежели, с помощью BB-кодов. Хотя, выбирать вам, поэкспериментируйте, и сделайте выбор в пользу удобства. DLE WYSIWYG редактор, это визуальный редактор.
Так выглядит панель редактирования, с помощью BB-кодов.
Так выглядит панель редактирования, с помощью DLE WYSIWYG.
Далее идет довольно полезная опция: «выключить сайт «, данная опция переводит ресурс в состояние offline, если вы считаете, что ваш проект еще не готов быть увиденным пользователями, то включаете данную опцию. Если же все готово, то выключаете опцию и выпускаете проект в сеть. Также этой функцией можно пользоваться при обновлении структуры или шаблона вашего ресурса. Замечу, что данная опция полезна, если ваш «подопытный» находится на хостинге, а не на локальном сервере , как у меня.
Последняя опция (причина отключения ) пригодится тем, кто воспользуется выключением сайта. В текстовом поле уже написана причина отключения, которую можно отредактировать под себя или написать свою причину.
Вот и все. Вы сделали первый шаг к настройке DLE (DataLife Engine). Теперь остается сохранить общие настройки dle и ждать следующего поста о настройке движка DLE.
Примечание: посты о настройке DLE (DataLife Engine) будут подаваться в таком в виде, для лучшего восприятия полученной информации, чтобы не получилась каша в голове. Конечно, можно было описать всю настройку в одной статье, примерно такого вида: здесь выберите это, здесь поставьте это, там напишите так. Но я хочу, чтобы вы понимали, для чего нужна каждая функция. Настроек и возможностей в DLE слишком много для одного поста. Надеюсь на ваше понимание.